- Tipografinin temelleri
- 3. Doğru makale tipini kura çekmek
- 4. Sıradüzen kurmak için tipografinin kullanılması
- 5. Vurgu yaratmak için tipografi kullanması
- 6. Bir ruh hali yaratmak için tipografiyi kullanma
- 7. Okunabilirliği çoğaltmak için tipografinin kullanılması
- Baskı için tipografi ve internet için tipografi
- 9. Tipografi trendleri
- Sual Yanıt

Tipografi, tasarımın en mühim unsurlarından biridir ve bir projenin genel görünümü ve hissi üstünde kuvvetli bir tesir yaratmak için kullanılabilir. Tipografinin prensiplerini ve bu tarz şeyleri etken bir halde iyi mi kullanacağınızı anlayarak, hem görsel olarak cazibeli bununla birlikte okunması rahat tasarımlar yaratabilirsiniz.
Bu yazı, doğru makale tipini seçme, tipografik bir sıradüzen oluşturma ve vurgu ve ruh hali yaratmak için tipografiyi kullanma şeklinde tipografinin temellerini ele alacaktır. Ek olarak değişik tipografi türlerini ve bunların baskı ve internet tasarımı için etken bir halde iyi mi kullanılacağını ele alacağız.
Bu yazının sonucunda tipografinin prensipleri ve bunların daha etken tasarımlar yaratmak için iyi mi kullanılacağı hikayesinde sağlam bir anlayışa haiz olacaksınız.
| Tipografi | Tasavvur |
|---|---|
| Makale tipi tertip sanatı ve bilimi | Görsel olarak cazibeli ve işlevsel bir ürün yaratma periyodu |
| Makale tiplerini, boyutlarını, renklerini ve aralıklarını seçmeyi ihtiva eder | görsel bir kompozisyonda öğelerin düzenlenmesi |
| Mesajları iletmek, ruh halleri yaratmak ve | Sıradüzen, vurgu ve görsel alaka yaratmak için kullanılabilir |
| Tasarımı daha okunabilir ve görsel olarak cazibeli hale getirerek geliştirir, | ve etken |

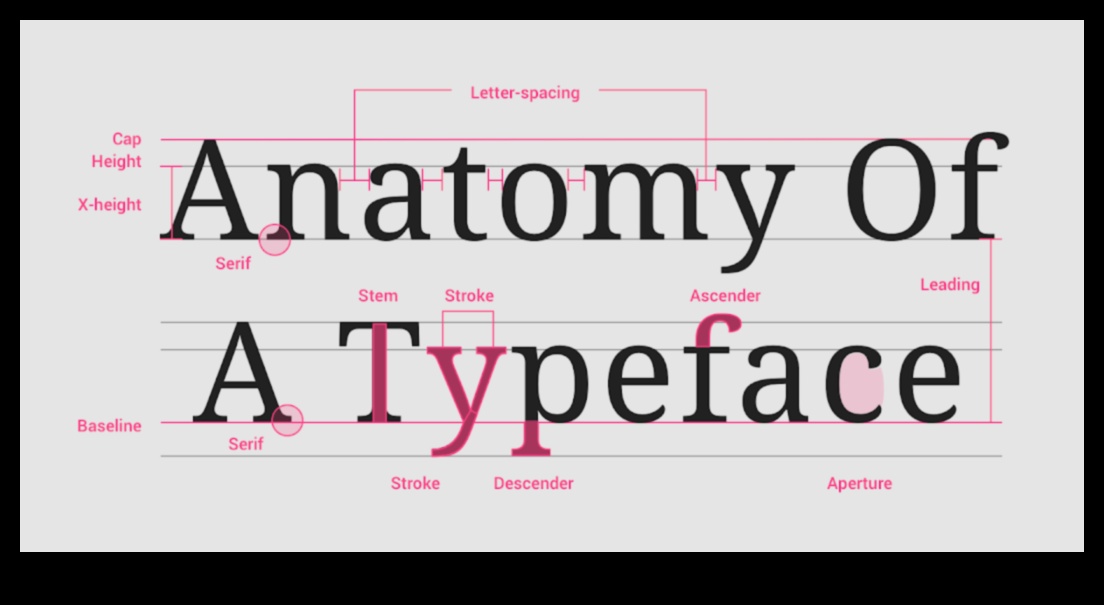
Tipografinin temelleri
Tipografi, görsel olarak hoş ve okunabilir bir metin kurmak için makale tiplerini tertip sanatı ve bilimidir. Grafik tasarımın temel bir öğesidir ve otorite duygusunu iletmekten daha kolay ve resmi olmayan bir atmosfer yaratmaya kadar muhtelif etkisinde bırakır yaratmak için kullanılabilir.
Daha etken tipografik tasarımlar oluşturmanıza destek olabilecek bir takım temel tipografi ilkesi vardır. Bu ilkeler şunları ihtiva eder:
- Kontrast. Zıt makale boyutları, ağırlıkları ve stilleri kullanmak görsel bir sıradüzen meydana getirmeye ve mühim bilgilere dikkat çekmeye destek olabilir.
- Hizalama. Metnin hizalanması intizam ve yapı duygusu yaratmaya destek olabilir.
- Boşluk. Harfler, kelimeler ve metin satırları arasındaki boşluk, metninizin okunabilirliğini etkileyebilir.
- Renk. Metninizin rengi tasarımınızın ruh halini ve tonunu etkileyebilir.
Tipografinin bu temel prensiplerini anlayıp uygulayarak daha etken ve görsel olarak daha cazibeli tipografik tasarımlar yaratabilirsiniz.
3. Doğru makale tipini kura çekmek
Doğru makale tipi, tasarımınızın genel görünümünde ve hissiyatında büyük bir ayrım yaratabilir. Ek olarak metninizin okunabilirliğini ve insanların markanızı idrak etme biçimini de etkileyebilir. Bir makale tipi seçerken aklınızda bulundurmanız ihtiyaç duyulan birkaç şey vardır:
- Tasarımınızın amacı
- Tasarımınızın hedef kitlesi
- Tasarımınızın genel seçimi
Bu faktörleri göz önünde bulundurduğunuzda, seçimlerinizi daraltmaya başlayabilirsiniz. Projeniz için muhteşem makale tipini bulmanıza destek olabilecek bir takım çevrimiçi kaynak bulunmaktadır.
Doğru makale tipini kura çekmek için birkaç ipucu:
- Bir tasarımda fazlaca fazla makale tipi kullanmayın.
- Okunması rahat bir makale tipi seçin.
- Mesajınızın tonuna müsait bir makale tipi kullanın.
Bu ipuçlarını takip ederek daha etken ve görsel olarak cazibeli bir tasavvur oluşturmanıza destek olacak bir makale tipi seçebilirsiniz.

4. Sıradüzen kurmak için tipografinin kullanılması
Tipografi, birtakım öğeleri öbürlerinden daha bariz hale getirerek bir informasyon hiyerarşisi kurmak için kullanılabilir. Bu, değişik makale tipi boyutları, kalınlıkları ve stilleri kullanılarak ve öğeler arasındaki boşlukları değiştirerek yapılabilir.
İçeriğinizi okunması ve anlaşılması rahat hale getirmek için bir informasyon hiyerarşisi kurmak önemlidir. Okuyucuların ilkin en mühim bilgilere odaklanmalarına ve arkasından daha azca mühim bilgilere geçmelerine destek sağlar.
Sıradüzen kurmak için tipografiyi kullanmaya yönelik birtakım ipuçları:
- Başlıklar ve başlıklarda daha büyük makale tipi boyutları kullanın.
- Vurgu için kalınca ya da italik makale kullanın.
- Değişik içerik türlerini ayırt etmek için değişik renkler ya da stiller kullanın.
- Öğeler içinde tefrik yaratmak için boşluk kullanın.
Bu ipuçlarını izleyerek içeriğinizin okunmasını ve anlaşılmasını kolaylaştıran bir informasyon hiyerarşisi oluşturabilirsiniz.

5. Vurgu yaratmak için tipografi kullanması
Tipografi, değişik makale tipi boyutları, ağırlıkları ve stilleri kullanarak bir tasarımda vurgu kurmak için kullanılabilir. Sözgelişi, bir belgenin ana başlığı için daha büyük bir makale tipi boyutu ve beden metni için daha minik bir makale tipi boyutu kullanabilirsiniz. Ek olarak mühim noktaları vurgulamak için kalınca ya da italik metin kullanabilirsiniz.
Vurgu kurmak için tipografi kullanırken tutarlı olmak önemlidir. Fazlaca fazla değişik makale tipi, ağırlık ve yoldam kullanırsanız, dikkat distribütör olabilir ve okuyucunun içeriğe odaklanmasını zorlaştırabilir.
Tipografiyi vurgu yaratmak için kullanmaya yönelik birtakım ipuçları:
- Belgenin ana başlığı için daha büyük bir makale tipi boyutu kullanın.
- Mühim noktaları vurgulamak için kalınca ya da italik makale kullanın.
- Görsel bir sıradüzen kurmak için değişik makale tipleri, kalınlıklar ve stiller kullanın.
- Tipografi kullanımınızda tutarlı olun.
Bu ipuçlarını izleyerek tasarımlarınızda tipografiyi kullanarak vurgu yaratabilir, içeriğinizi daha okunabilir ve entresan hale getirebilirsiniz.

6. Bir ruh hali yaratmak için tipografiyi kullanma
Tipografi, keyifli ve neşeliden ciddi ve resmiyete kadar muhtelif ruh halleri yaratmak için kullanılabilir. Makale tipi stili, boyutu ve ağırlığı, muayyen bir duygu yaratmak için kullanılabilir. Sözgelişi, hafifçe, havadar bir makale tipi kolay bir ruh hali yaratabilirken, kalınca, ağır bir makale tipi daha yetkili bir ruh hali yaratabilir.
Tipografiyi kullanarak bir ruh hali yaratmaya yönelik birtakım ipuçları:
* Basit bir ruh hali için aleni renkli bir makale tipi kullanın.
* Daha otoriter bir hava için kalınca makale tipi kullanın.
* Keyifli ve sevinçli bir ruh hali için keyifli bir makale tipi kullanın.
* Resmi ya da ustalaşmış bir ruh hali için ciddi bir makale tipi kullanın.
* İlgi ve görsel albeni yaratmak için muhtelif makale tipleri kullanın.
* Vurgu yaratmak için zıt makale tipleri kullanın.
* Data hiyerarşisini kurmak için tipografiyi kullanın.
7. Okunabilirliği çoğaltmak için tipografinin kullanılması
Tipografi, metnin okunabilirliğini, okunmasını ve anlaşılmasını kolaylaştırarak geliştirmek için kullanılabilir. Bu, okunması rahat bir makale tipi kullanılarak, metnin uzunluğuna müsait bir makale tipi boyutu kullanılarak ve metni taramayı kolaylaştıran boşluk ve hizalama kullanılarak yapılabilir.
Okunabilirliği çoğaltmak için tipografiyi kullanmaya yönelik birtakım ipuçları:
- Okunması rahat bir makale tipi kullanın. Serif makale tipleri çoğu zaman sans-serif makale tiplerinden daha rahat okunması mümkün ve büyük x yüksekliğine haiz makale tipleri de daha rahat okunması mümkün.
- Metnin uzunluğuna müsait bir makale tipi boyutu kullanın. Kısa metin parçaları için 14 punto ya da daha büyük bir makale tipi boyutu önerilir. Daha uzun metin parçaları için 12 punto ya da daha büyük bir makale tipi boyutu önerilir.
- Metnin taranmasını kolaylaştıran boşluk ve hizalama kullanın. Paragraflar ve metin satırları içinde eli bol oranda beyaz boşluk kullanın. Metni sola hizalayın ve hizalanmış hizalama kullanmaktan kaçının.
Bu ipuçlarını izleyerek, metninizin okunabilirliğini çoğaltmak ve okuyucularınızın mesajınızı daha rahat anlamasını sağlamak için tipografiden yararlanabilirsiniz.
Baskı için tipografi ve internet için tipografi
Baskı için tipografi ve internet için tipografi, kendilerine has zorluklar ve değerlendirmeler kümesine haiz iki değişik disiplindir. Hem baskı bununla birlikte internet tipografisi için geçerli birtakım temel ilkeler olsa da, tasarımcıların her ortam için etken tipografi yaratmak için bilincinde olması ihtiyaç duyulan birtakım mühim farklılıklar da vardır.
Bu kısımda, baskı ve internet tipografisi arasındaki temel farkları ele alacağız ve her iki ortam için etken tipografinin iyi mi oluşturulacağına dair ipuçları vereceğiz.
Baskı ve internet tipografisi arasındaki farklar
Baskı ve internet tipografisi içinde birtakım temel farklar vardır, bunlar şunlardır:
- Çözünürlük: Matbu medyanın çözünürlüğü bir çok internet tarayıcısının çözünürlüğünden fazlaca daha yüksektir, bu da matbu tipografinin daha detaylı ve kompleks olabileceği anlama gelir.
- Ebat: Baskı tipografisi çoğu zaman internet tipografisinden daha büyüktür; bu da metnin uzaktan okunabilirliğini sağlamak için gereklidir.
- Boşluk: Baskı tipografisi çoğu zaman internet tipografisine nazaran daha çok boşluk ihtiva eder, bu da görsel olarak daha cazibeli ve okunabilir bir intizam meydana getirmeye destek sağlar.
- Renk: Baskı tipografisinde kullanılan renkler, çoğu zaman internet tipografisinde kullanılan renklerden daha doygundur; bu, metnin matbu bir sayfada görünür olmasını sağlamak için gereklidir.
- Erişilebilirlik: Baskı tipografisi, engelli kişilerin bir sayfada matbu metni okuması daha rahat olduğu için, çoğu zaman internet tipografisinden daha erişilebilirdir.
Baskı ve internet için etken tipografi meydana getirmeye yönelik ipuçları
Baskı için tipografi oluştururken aşağıdaki ipuçlarını aklınızda bulundurmanız önemlidir:
- Uzaktan okunabilen bir makale tipi kullanın.
- Basit okunabilecek büyüklükte bir makale tipi kullanın.
- Görsel açıdan cazibeli ve okunabilir bir intizam kurmak için bol bol boşluk kullanın.
- Matbu bir sayfada okunması rahat renkler kullanın.
- Tipografinizin engelli bireylerin erişimine müsait olduğu için güvenilir olun.
Internet için tipografi oluştururken aşağıdaki ipuçlarını akılda tutmak önemlidir:
- Bilgisayar ekranında net ve rahat okunabilen bir makale tipi kullanın.
- Bilgisayar ekranında kolayca okunabilecek büyüklükte bir makale tipi boyutu kullanın.
- Görsel olarak cazibeli ve tertipli bir intizam kurmak için sınırı olan sayıda makale tipi ve renk kullanın.
- Tipografinizin hassas olduğu için ve değişik cihazlarda iyi ölçeklenebildiğinden güvenilir olun.
- Tipografinizin engelli bireylerin erişimine müsait olduğu için güvenilir olun.
Bu ipuçlarını izleyerek, hem okunabilir bununla birlikte görsel olarak cazibeli, baskı ve internet için etken tipografi yaratabilirsiniz.
9. Tipografi trendleri
Tipografi trendleri, tasarımcılar görsel olarak entresan ve etken tasarımlar yaratmak için makale tiplerini kullanmanın yeni yollarını buldukça devamlı olarak evrim geçiriyor. İşte 2024’te dikkat edilmesi ihtiyaç duyulan en iyi tipografi trendlerinden bazıları:
- Yürekli ve keyifli makale tipleri
- El yazısı ve kaligrafi
- Geniş boşluk kullanması
- Fazlaca sütunlu düzenler
- 3D tipografi
Tipografideki son trendleri takip ederek tasarımlarınızın taze ve aktüel olmasını sağlayabilirsiniz.
Sual Yanıt
S: Tipografi nelerdir?
A: Tipografi, yazılı dili okunaklı, okunabilir ve entresan hale getirmek için makale tiplerini tertip sanatı ve tekniğidir.
S: Tipografinin prensipleri nedir?
A: Tipografinin prensipleri şunlardır:
- Hizalama
- Zıtlık
- Sıradüzen
- Ritim
- Beyaz boşluk
S: Tasarımlarımı geliştirmek için tipografiyi iyi mi kullanabilirim?
A: Tasarımlarınızı geliştirmek için tipografiyi şöyle kullanabilirsiniz:
- İçeriğiniz için doğru makale tiplerini seçme
- Tipografik bir sıradüzen oluşturma
- Görsel alaka yaratmak için tipografinin kullanılması
- Metninizi okunabilir hale getirme
- Mesajınızı etken bir halde iletin















0 Yorum